前回、「WASM」という仕組みを知って色々と実装&実験を試みた。

この技術を知って真っ先にやりたかったのが、学生時代にC言語で作ったオセロゲームのWebアプリ化。



これ死ぬまでにやりたい100個の目標の1つ。
残りの99個は知らんけど……。
ということもあり、オセロ実装は20年の間に何度もやってきた。
| 年月日 | 言語 | 目的 |
|---|---|---|
| 2001/07/19 | LISP | 授業 |
| 2001/09/12 | C言語 | 大会 |
| 2001/09/20 | Perl(CGI) | 学習 |
| 2001/10/15 | Java(Applet) | 移植 |
| 2003/07/17 | C言語&Xlib | GUI追加 |
| 2011/11/27 | JavaScript | 学習 |
| 2015/10/15 | Java(Android) | 学習 |
| 2023/02/10 | JavaScript&C/C++ | 移植 |
大学生時代の話は別の機会に記載することにする。
色々なプログラム言語でオセロゲームを作成した理由は、
C言語で作成したオセロゲームを移植したい
という思いからだが、これが どうにもこうにもスキルも工数も無いのでうまくいかない。
当初はWindowsアプリにしてVector/窓の社等に登録したかったが、GUIを作ることが私には難しくて断念。
その後、LinuxでGUIを持たせたこともあるが多くの人が利用するプラットフォーム環境ではないので、寂しさは感じていた。
そこでWebへの移植を試みた
最初にPerlを使ったCGIでの移植を試みたが、サーバに対する負荷が大きく断念した。
そこで思いついたのがJava(アプレット)版のオセロ開発。
Java VMが動作する環境ならどこでも、Javaアプリケーションは動く。
そして、Javaは C++ からポインタ、多次元の配列、構造体、共用体を取ったようなもの。
ソースコードの改変も少ないかな……
と思ったが肝心の私の作ったコンピュータ思考部分がポインタや構造体だらけで、移植というよりゼロから作り変えるような難しさを感じたため、諦めていた。
代わりにJavaアプレットで麻雀とか他のゲームを幾つか作った。


……そして、突然のJavaアプレットの訃報を受け取る。
米オラクルは2016年1月27日(米国時間)、Javaプラットフォームグループのブログで、JDK 9からJavaブラウザプラグインを非推奨にすると発表した。

一生を共に歩むと誓ったにも関わらず一方的に別れを告げらたような……、今まで心を支えていた紐がほどけた虚無感に陥った……。
そんな事もあり、HTML5とCanvasの勉強がてらJavascriptでオセロゲームも作ってみた。



これも肝心のコンピュータ思考部分は移植してない。
なので超弱い対戦オセロゲームを20年間公開し続けてきた訳だ。
そしてWebAssemblyに出会った
あれから10年近くが経過しC/C++がWebブラウザから呼べることを先月初めて知った。



この技術を使えば、UI部分は作成済のJavascriptの改変、コンピュータ思考部分は大学生時代に作ったC/C++のコードを再利用できる。
つまり、WebAssemblyの仕組み(データの受け渡し)の実装だけで、ほぼソースコードの再利用が可能!!
UI部分は肝心のJavascript実装がショボいので作り替える必要あるけどね。
……が、Javascriptって非同期のsleepしか実装が推奨されてない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// setTimeout を Promise でラップ const wait = ms => new Promise(resolve => setTimeout(() => resolve(), ms)); // async async function awaitFunc() { console.log(1); await wait(3000); // Promise が返ってくるまで awaitで 処理停止 console.log(2); // 約3秒経過に表示 return 1; } console.log(0); if (awaitFunc() == 1){ console.log(4); } console.log(3); |
awaitFunc()の中では同期だが、全体としては非同期なので次のような挙動になってしまう。
|
1 2 3 4 |
0 1 3 2 |
アニメーションを事前に想定した設計になってないので、やりたかったUIにはできなかった……。
とはいえ、試行錯誤して当時のイメージに近い形に実現したけど……。
そこからはモクモクと実装。デバッグがしんどい。
で、とりあえず完成。
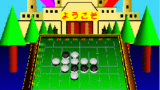
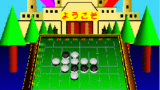
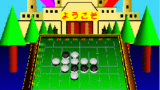
実際の対戦サイトはこちら。

当時のコンピュータ思考はそのままで、UIは少し違うけどユーザが打った手をコメントする部分などは全く同じだ。
完全読み切りや先読みの深さはWebで動かすために、少し浅くしている。
オセロさん、お久しぶりです。
おわりに
未だにJavascriptもWasmも よく分かってないけれど、やりたかった事は実現できた。
因みに、このオセロプログラミングのレベルは1級〜2級。
今では人工知能の技術も進み、圧倒的にこのプログラムより強いソフトが沢山ある……。
機械学習なども発展してるし、色々と遅すぎた……。