家で子供も相方もテレビを見ていない。
億万長者の芸能人の馬鹿騒ぎと広告だらけの映像見て何が視聴者の得なのか全く分からない。
「時間を潰す事」が目的だと主張するなら止めない。
そもそも、それは目的じゃないからね。

目的がなければユーチューブでもネットフリックス視聴でも一緒。
子供には「広告は洗脳だから見るな」と伝えている。
おかげで色々な玩具を「買って」と言われず楽だわーー。
そんな折、
子供「ゲームやりたい。お友達はお家でゲームやってるって!」
・・・・。
いつかは言われると思ってました。
何がやりたいの?
紙と鉛筆あるよ?
将棋やチェス、オセロでも良いよ?
子供「マリオがやりたい!」
・・・・。
アカンやつや。
ドン・キホーテに体験ゲームとしてマリオブラザーズがあったので、やらせたんだよね……。
Scratchでマリオ風のゲームを作ってみる
初期のスーパーマリオブラザーズで良かったわ。
だったらScratchを使って子供が自分で作って遊べるように指導しよう。
ただし、敵を倒したり、アイテムとったり、重力やBダッシュなどは複雑。
できる限り数時間で低学年でも作れるマリオ風ジャンプゲームを作ってみた。
【過去のScratchネタ】






今回は「X軸Y軸、変数の条件式」を覚えてもらおう。
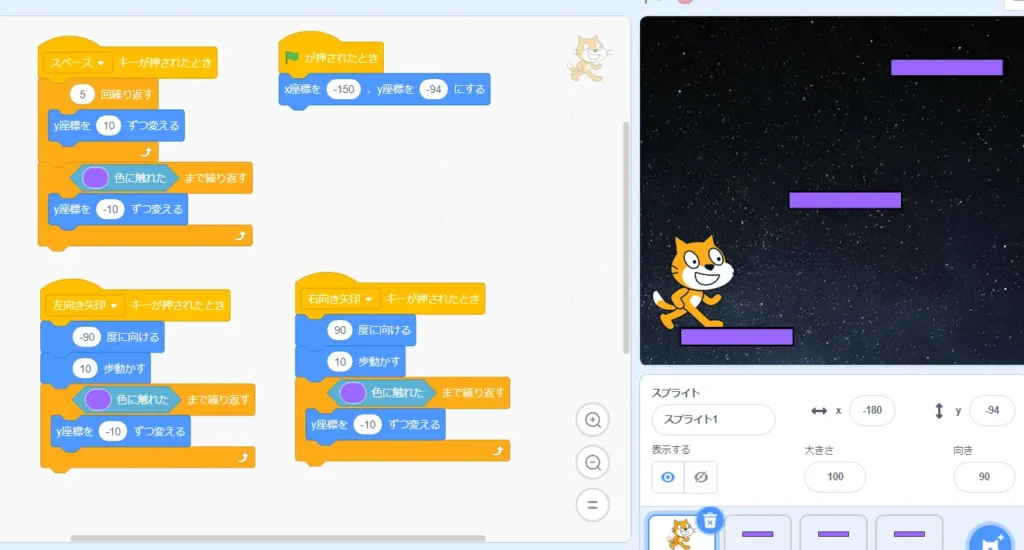
キャラクターを左右に移動する
これは覚えたようで説明しなくても作れるようだ。
そうそう。キャラクターの向きを変えて10歩ずつ動かす。
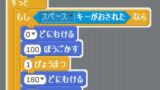
キャラクターをジャンプさせる
キャラクターがジャンプするプログラミングは何度も作った経験がある。
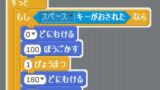
今回はジャンプの高さは「50」ぐらいが良いので、Y座標を「5回」変えるように調整しよう。
キャラクターをブロックに乗せる
ここからが初。
ブロックの上でジャンプしたり落ちるようにしたい。
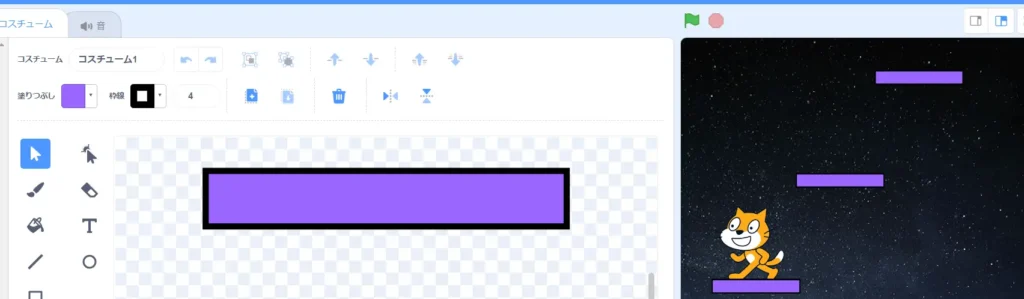
キャラクターが乗るブロックを作成する
背景を選んで、背景に存在しない色を使ってブロックを描こう。
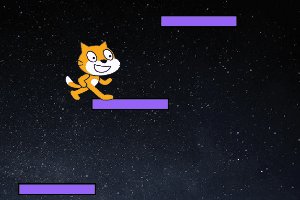
今回は図のように3つ配置してみた。
この色を使って当たり判定をする。
こんな方法はScratchを使うまで考えたことが無かったけど、用途が多くて分かりやすい良い方法だと思う。
キャラクターのスタート位置を決める
今回は、一番下のブロックをスタート位置にする。
この際、キャラクターを初期位置に移動しておいて「X座標を○、Y座標を△にする」というスクリプトを持ってくると初期値が入っている。
毎回マウスで初期位置に移動しながらプログラムを修正している子供には最初に教えておきたい方法かもしれない。
ブロックに飛び乗れるようにする
ここが「低学年がヒントを伝えて気付けるか?」が不安だ。
ジャンプしたら地面であるブロックに着地するまで落ちていく。
これが実現できると、ゲームの基本的な仕組みは実現できた。
なお、ここで「色」はブロックの色と同じにする。
ブロックから落ちるようにする(完成)
左右キーを押してブロックの無い部分まで来たら、落ちてしまうようにしたい。
これも「ブロックに飛び乗れるようにする」と全く同じで、左右キーの処理のスクリプトに追加する。
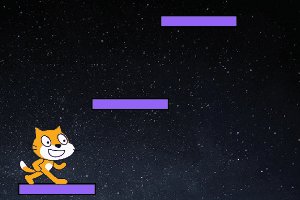
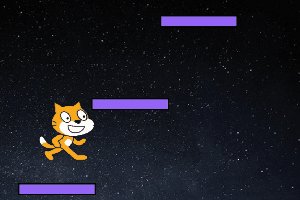
これが最初の完成形。
実際に動かすと次のような感じ。
ここまででも、ちょっと楽しい。
落ちたらしゃべってみる
ブロックに乗ると同様に「色」で落ち判定をしてみよう。
縦スクロールゲームを作る
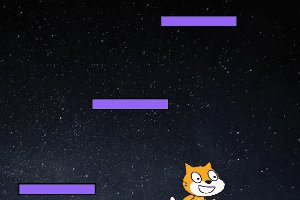
ブロックにピョンピョン飛んで、落ちたらゲームオーバー(吹き出しが出る)ところまで作った。
ただゲーム性が全くないので飽きる。
時間と共にブロックが下がっていく
手を休めることなく登っていく必要があれば楽しさが生まれる。
背景やスプライトの画像を途切れなく無限ループさせる方法は、次のサイトが詳しい。


プログラマーであっても色々なサイトを見ながらやり方を学ぶので、低学年に思いついてもらうのは厳しい。
うまく誘導してあげる必要がある。
2つのスプライトを交互にスクロールさせる
まず2つのスプライトを作成する。
前述では一つ一つ別のブロックとしてスプライトを作成したが、今回はキャラクターが登れることを意識しながら複数のブロックを書き込んでいく。
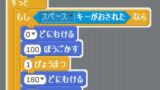
作成したスプライトに次のプログラムを記載する。
次に先程のスプライトを複製し、2枚目のスプライトのプログラムをつくる。
プログラミングの中身はほとんど変わらない。
2枚目のスタート位置だけが330に変わる。
これで絶え間なくブロックが落ちてくる。
理解は難しいかも……。
なお、色を変更した場合は色の判定基準の色指定も変えること。
重力(ブロックに着地するまで落ちる)処理
ここまでで動作させてみよう。
ブロックは下がっていくのに、キャラクターが左右キーやスペースキーを押さないと一緒に下がっていかない事が分かる。
そもそもキャラクターそのものに重力をつけると、左右キーやジャンプ時に重力処理をつける必要は無い。
なので、次のようにまとめる事ができる。
プログラムもスッキリした。
完成
Scratchはiframeを使って作成したゲームを公開できる。
少々ショボいし、一つのブロックに乗るために何度もジャンプしないといけない。
その他、工夫するなら
- 1) 背景もスクロールさせてみる
- 2) 落ちた時点で終了させる
- 3) 落ちた回数を得点を表示する
- 4) 時間が経過するにつれ、ブロックが下がるスピードを早くしてみる
- 5) ブロックを登った回数を得点にする
下に行くほどプログラミングは難しい。
ブロックを登った回数は少々工夫が必要。
けど色々と可能だと思う。
まとめ
マリオじゃないけど、子供が自分で考えてゲームを作る事に楽しみを持ってくれたら嬉しい。
もちろん、市販のゲームも時々はやろうね。