2018年7月にGoogle Chromeの新しいバージョン「Chrome 68」、10月には「Chrome 70」が登場しました。
これより「常時SSL(https)」に対応していないサイトでは、ブラウザ側で警告が表示されるようになりました。
SSL対応していない場合の Chrome 68での表示
上記のようにブラウザ側で「保護されていません」という警告が表示されます。
SSL対応していない場合の Chrome 70での表示
http接続ページでパスワードを入力すると、「保護されていません」ラベルが赤くなる警告機能がされます。
要するに、自分のサイトが「常時SSL」化できていなければ、ユーザーに何らかの影響を与えるよ。という警告です。
さすがに、ここまでされて対応しないのもあれなので、3連休の土日を使って対応しました。
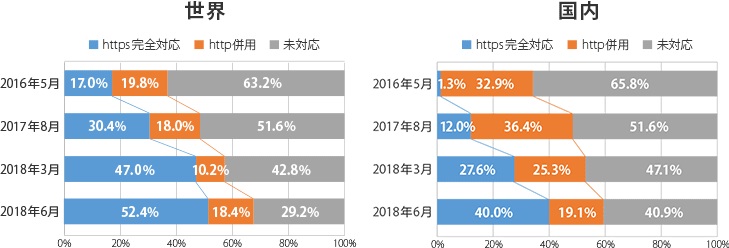
実は「2017年はSSL元年」と言われることがあり、WebサイトのSSL化が急速に広まりました(2017年8月時点で約50%がSSL化されたサイト)。
そして、Googleは早くから段階的にSSL化に舵をきってました。
| 2010年5月 | Google(検索サイト)のSSL化 ※この時点ではβ版のみ。本格的な対応は2011年10月以降から順次(利用ブラウザなどにより時期が若干異なる) |
|---|---|
| 2014年 | SSL暗号化(https://~)実施済のサイトを検索結果の表示で優遇する旨を公言 |
| 2017年1月 | Google Chrome56から、パスワード・クレジットカード番号を入力するフォームがあり、なおかつSSL暗号化がされないページで、アドレスバーへの警告表示を開始 |
| 2017年10月 | Google Chrome62から、入力フォームがありなおかつSSLによる暗号化が行なわれていない全てのページで、アドレスバーへの警告表示を開始 ※入力フォームへ登録する内容がパスワードやクレジットカードの番号でなくても警告が表示されるようになった |
| 2017年12月 | Google Chrome63から、FTP接続の際に警告が表示されるようになった |
| 2018年2月 | Chrome 68(2018年7月リリース予定)から、すべてのHTTPサイトで警告を表示すると発表 |
流石に2018年内に常時SSL化しないと、年越し出来ないです・・・。
SSL化されたページの方が非SSL化ページよりも高速&SEO対策にもなるしね。
HTTPからHTTPSへの移行方法
SSLサーバ証明書には3つの役割があります。
・暗号化
・通信相手が正しいことの保障
・改竄の検出
オレオレ証明書を用いたサイトに接続するとブラウザで証明書の警告が表示されるし、証明書は有料だし・・と思ってましたが、無料で使えるようです。
SSLの申請をする
まずはSSL対応しておきたいという方にはLet’s Encryptがおすすめです。
さくらインターネットはサブドメインであっても2018年8月よりSSLが利用できるようになりました。
世の中の流れに対して金を払ってるのに対応が遅い感じはするけど・・・。
有効にするには、有効化ボタンを押すだけなので簡単です。
- 1、まずはさくらのサーバコントロールパネルにログインをします。
- 2、ログイン後に左下の「 ドメイン/SSL設定 」をクリック。
- 3、SSL設定を行いたいドメインの「 登録 」をクリック。
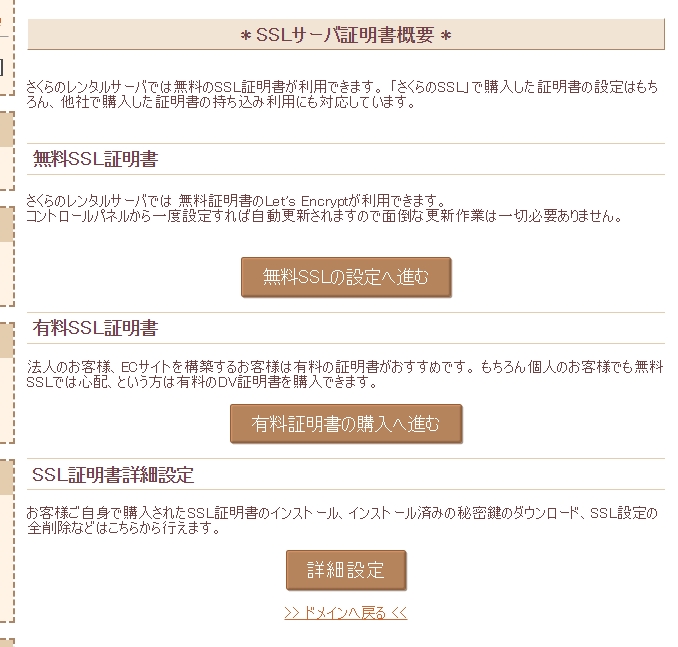
- 4、有料、無料SSLの紹介ページが開きますので、「 無料SSL設定へ進む 」をクリック。
- 5、「 無料SSL設定へ進む 」をクリック。
- 6、すると、「ただいま無料SSL証明書の発行手続き中です。 発行完了後にメールでお知らせしますので今しばらくお待ちください。
- 7、しばらくするとメールが届きますので、さくらの管理画面での操作は以上で終了となります。
ちなみに独自ドメインの無料SSL(Let’s Encrypt)は有効期間3ヶ月ですが満了前に自動で更新を行ってくれるようです。
.htaccessに追記する
HTTPでアクセスしてきたユーザに対して、一時的ではなく、恒久的に転送するという意味で、301リダイレクトを使ってサイトをHTTPSに飛ばします。
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] |
これで完了・・・と思ってブラウザを見てみると・・・
このサイトの接続は完全には保護されていません
完全ってなんだよ・・・と思って調べたら、サイトの中に「HTTP」アクセスが混じっているとの事です。
ここからが、大変な部分です。
特に私のようなメモ帳でHTMLタグ打ちサイトは特に・・・・。
各ページで対応していない部分を確認する
ある程度までは「http://」で検索して置換することで、対応できます。
でも、外部ファイルで外部サービスを使っている場合は見つけることすら簡単ではありません。
- 画像を直接 http:// で呼んでしまっている
- 他サイトの URLがJSなどに書かれている
jqueryや、bootstrapなど、今の時代に外部サービス使ってないサイトないでしょ・・・。
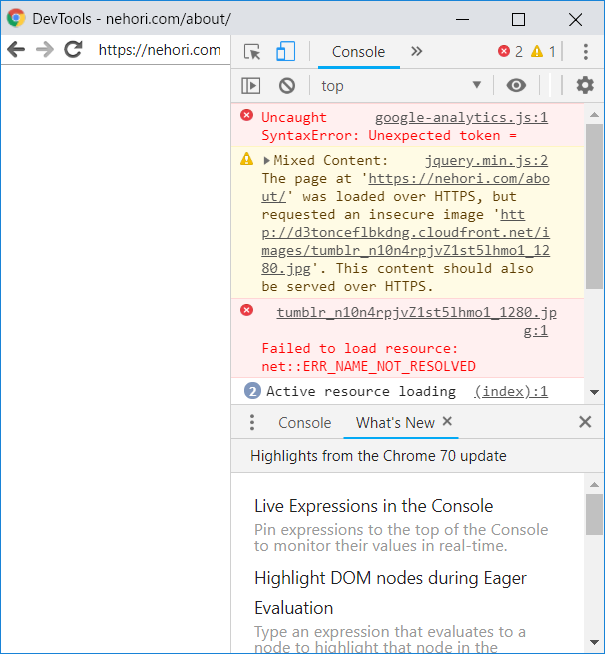
Chromeブラウザを活用する
やり方は簡単です。
F12 を押しながら「Console」に書かれている警告を確認します。
———-
Mixed Content: The page at ‘https://nehori.com/nikki/2018/11/25/post-7523/’ was loaded over HTTPS, but requested an insecure image ‘http://nehori.com/nikki/wp-content/uploads/2017/04/nehori-1.gif’. This content should also be served over HTTPS.
———-
そして、確認できたURLを置換します。
このように、明確に場所が特定される場合は分かりやすいが、wordpressの場合は、カスタマイズしすぎて面倒です。
また、外部サイトがSSL化しておらずサービスを外したものも幾つかありました。「はてな」、お前のことだ!
スマホのSSL化がオカシイ
PC版のChromeでスマホ向けサイトのSSL化も確認できますが、
「スマホの実機でだけ動かない!なぜだ!」
という場合がありました。
その場合は、スマホをPCとUSBで接続し、PC上にChromeに「chrome://inspect/#devices」と入力します。
すると、スマホ側のChromeの動作検証もできます。色々と便利です。
Linuxコマンドを活用する
だんだん面倒になってきたので、AmazonアフィリエイトURLの更新は一括でやりました。
|
1 |
sed -i 's|http://rcm-jp.amazon.co.jp|https://rcm-jp.amazon.co.jp|g' *.html |
ファイル指定せずに全HTMLに対して一括対応する方法は下記です。
|
1 |
find . -name "*.html" -exec sed -i 's|http://rcm-jp.amazon.co.jp|https://rcm-jp.amazon.co.jp|g' {} \; |
まとめ
サイトのSSL化は完了しましたが、作りかけのページを沢山見つけました・・・。
徐々に対応していきます・・・やれやれ。。
そして、過去記事をパチったアフィリエイトサイトを多々見つけた。
そっちのサイトのGoogleランキングが高いのもどうよ・・と思うが、どうにかならないのかな・・・。