
「の○太君、昨日までの選考結果の連絡が来たって?」
「そうなんだ。23時55分頃 非通知の着信履歴が残ってたんだ!」
翌日・・・

「イタ電だったみたい・・」 「またス○夫の仕業なんだね・・」
S 氏 や め ろ・・・
◇
デジカメを2回盗まれて、今度はS○NYの「Cyber-shot」を購入・・・
I・○データと比較するとあれだが、結構しょぼいぞぉぉぉぉ!!!
また、メディアが違うし・・。規格ぐらい統一しろ~!!!

フラワーパーク世羅ふじ園
画像加工して、いっぱいして・・・・この程度・・・
とりあえず、釣り日誌~in 広島~の実現に向け撮影頑張ります!
◇
長らく疑問に思っていた「画像の表示」について解決したのでお知らせします。
私のサイトでは、トップページに「バナー」を載せています。
しかし、これが表示されない環境がある!!
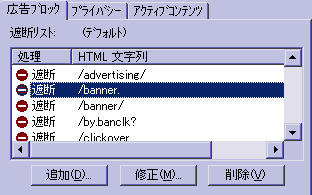
色々な実験の末、どうやら「banner」の名前が駄目と言う不思議な結末となった。
環境によっては見れると言うのは、ブラウザ依存なのか?と悩んだ末、調べた結果
ノートンInternetSecurity また貴様か~!!

こりゃ、ねぇだろ・・・
文字列の制限が強すぎて一般性に欠ける場合があります。
遮断する文字列は変更できます。⇒遮断リストの文字列を変更するには
「場合がある」ことをユーザが知るかぁぁ!!!
他にも、imgタグで「width=”88″ height=”31″」と記述した場合も遮断されます。
表示したい場合は、記述しないかスタイルシートで記述するしかありませんね・・・
ちなみに、遮断されると勝手に次のようなタグに書き換えられています。
<!– src=”img/banner.gi–>
これだけならまだしも、alt タグで「バナー」と書いたら、
<!– src=”img/banner.gi alt=”バナ・->
タグが閉じれておらず、ブラクラとなります!!
このタグ以下の表示は、滅茶苦茶になります。
Webサイト作成者は、今後はファイル名にも注意を払わないといけません・・・・
いつか「ノートンの101の罪と罰」というページを作ってやる・・・・