JSライブラリは多種多様に存在する。
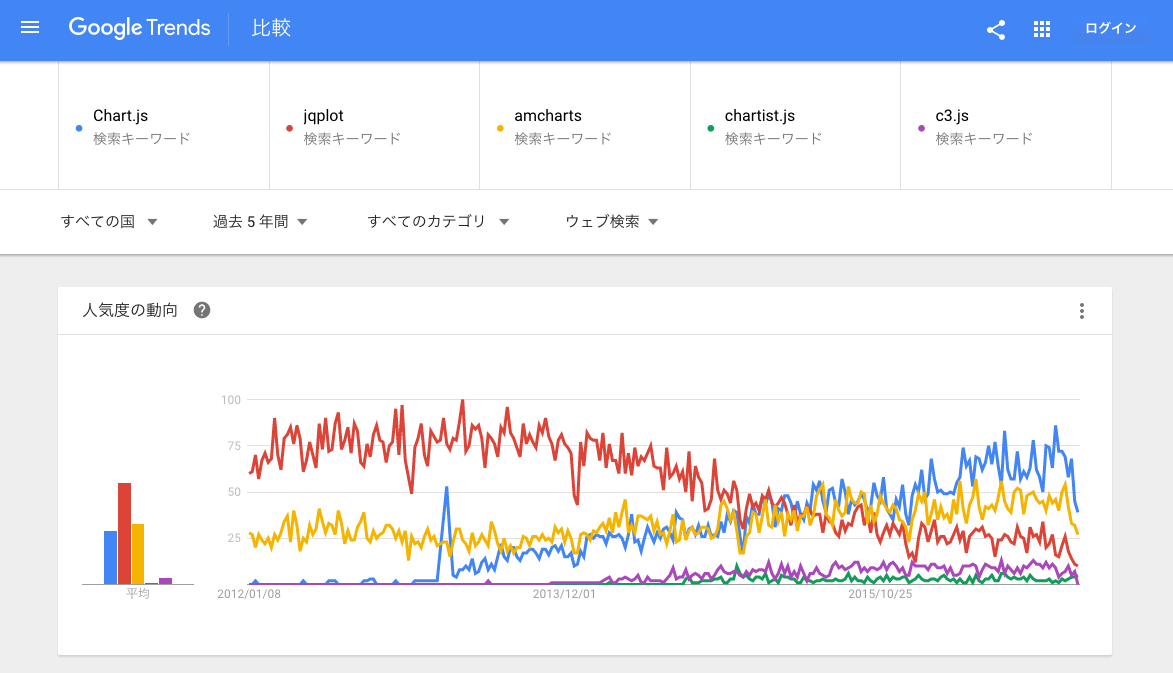
グラフィックライブラリのトレンド
グラフィックライブラリは特に多い、多すぎる。
FusionCharts 、HighCharts 、 Google Charts 、 Sencha ExtJS Charts 、 Chart.js 、 Flot 、 jqPlot 、 amCharts 、 gRaphaël、chartist.js、c3.js 、Canvas.js、plotly.js、taucharts.js、sigma.js などなど。
今まで個人サイトのものを使ってたけど、先週 Chart.js に乗り換え始めた。
が、そもそも今選択するなら何がよいのか調べてみた。
HighCharts は人気だけど、商用は有償なので検討しないことにする。
Highcharts Single Developer License : 57,213 円
Google Chartsを採用するのが正しいようです。
業務でamChartsを使っている人もいたので、更に細かく比較してみた。
Google Chartsを使わないのであれば、Chart.jsを使うことで、特に問題なさそうです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var ctx = document.getElementById('myChart').getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['M', 'T', 'W', 'T', 'F', 'S', 'S'], datasets: [{ label: 'apples', data: [12, 19, 3, 17, 6, 3, 7], backgroundColor: "rgba(153,255,51,0.4)" }, { label: 'oranges', data: [2, 29, 5, 5, 2, 3, 10], backgroundColor: "rgba(255,153,0,0.4)" }] } }); |
グラフィカルなグラフが簡単に書けるようです。
便利な世の中になりました。
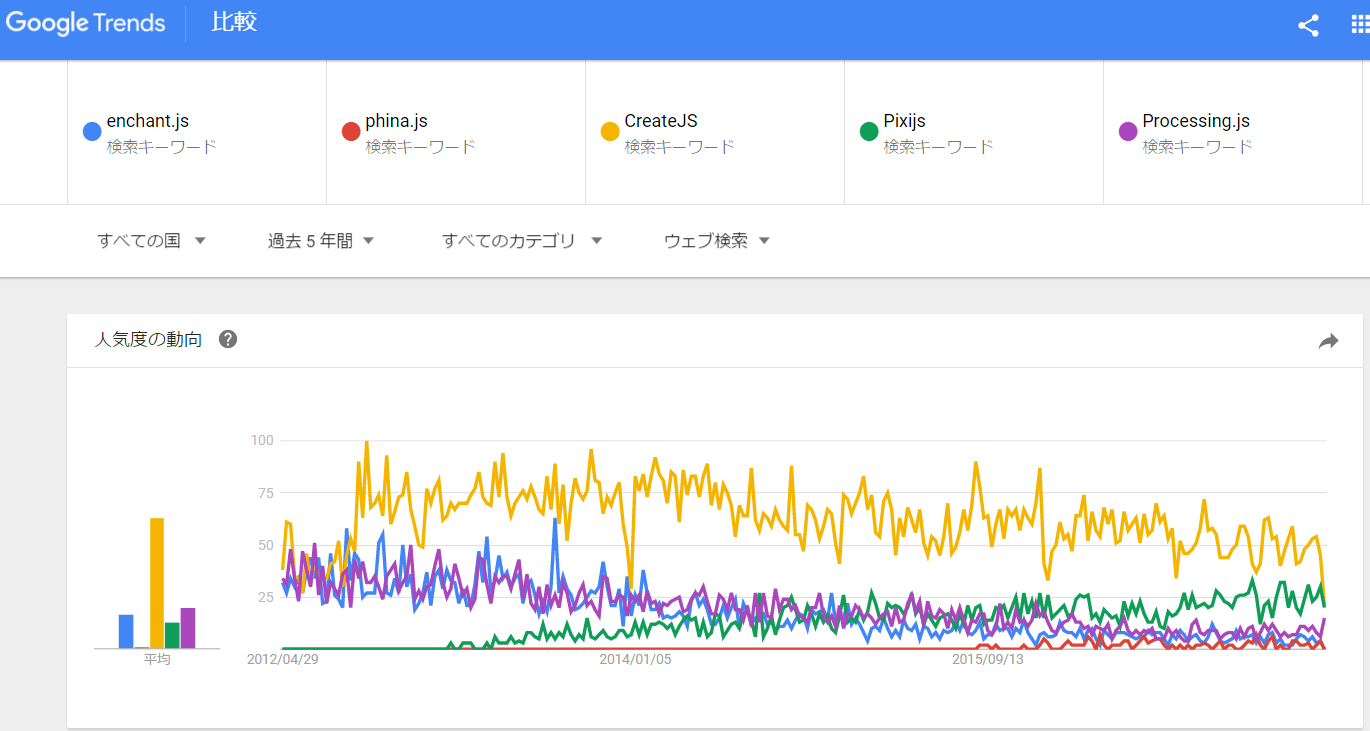
アニメーションライブラリのトレンド
インタラクティブコンテンツを制作するには、さまざまなJavaScriptライブラリがあります。
2D系エンジン
これも沢山ある。
CreateJS、Arctic.js、enchant.js、Pixijs、Processing.js、phina.js、animate、Cocos2d-html5
国産のphina.jsが人気そうに見えたので、使ってみたが本当に人気なのかな?
CreateJSはFlashと非常に親和性の高いHTML5フレームワーク。adobe社が作ってる。
Pixijsは、機能は少ないが、とにかく描画が圧倒的に速い。
phina.jsは、ゲームエンジンというよりもより総合的なフレームワーク。tmlib.jsの後継。
世の中のトレンドはPixijsかなぁ・・・、よく分からない。
3D系エンジン
こちらは処理速度の問題で少ない。
three.js
まだUnity使うのが正しいようです。