今年は週に2~3回の日記作成を目標にしているのでネタに困る。
釣りは大事なコンテンツなので、性懲りもなくまた千葉港中央埠頭に釣りに行ってきた。
検見川浜突堤は「イワシ爆釣」「イワシ祭り」とかツイートでも書かれているが早朝か夕方だけだからね。
ここは「可燃ごみのゴミ箱」の設置がない。テロ対策と家庭ごみの不法放棄を防ぐ為らしい。
トイレの遠さもあるけど、これはどこも同じ。
そのようなデメリットはあるものの駐車場も無料でリップスティックをする場所や、ベンチや日陰もある。
キャッチボールしたり十分に楽しめるよね。
水道は壊れているが、千葉ポートパークまで戻れば手洗い場があって便利。
特に本日は曇りで暑くなく、無風で最高の釣り日和だった。
残念なのは、千葉港中央埠頭はほとんど何も釣れないということ。
ボウズじゃねーか!
今日も海は異常なし!
干潮だと水深2m以下なので、ウキサビキで大事なトリックサビキを引っ掛けたわ。
なので満潮時間の2時間前しか釣れない。そして投釣りは何も釣れない。
早朝はフカセ釣りでクロダイが釣れたらしい。
それ以外には投浮かせ釣りでスズキ狙いの船橋から来た人。知人が75cmを釣ったそうで通常は外房で釣るが来てみたそうだ。
帰宅時間の5時頃になって人が来始めて、コノシロが釣れていた。
ボウズだと日記にならない。
今日は、満潮「19:33」、干潮「12:46」の中潮。
昼間が干潮という事もあり潮干狩りが人気だった。
ゴールデンウィークに多くの人が乱獲したので、貝も客も減ってるけどさ。
私のサイトでも潮干狩りが一番人気だ。
ローカル地元記事が一位って……どれだけ人が来ないんだ?このサイト……。
調べ上げて、役立つ記事書いてるつもりだけどなぁ。
と……釣りネタを引っ張ってもこれが限界。
せめて千葉ポートパークの写真を撮ってパノラマ画像にしてみた。
パノラマ画像はCSSとJSで簡単に作れる。
表示ビューアーが球体なので違和感があるな……全周囲と上下も撮影すべきだったわ。
でも、全体の状況把握には一枚写真より良いな。
WebPで写真サイズも多少小さくなるし、今後も使用するために作り方を記載しておく。
パノラマ画像の生成
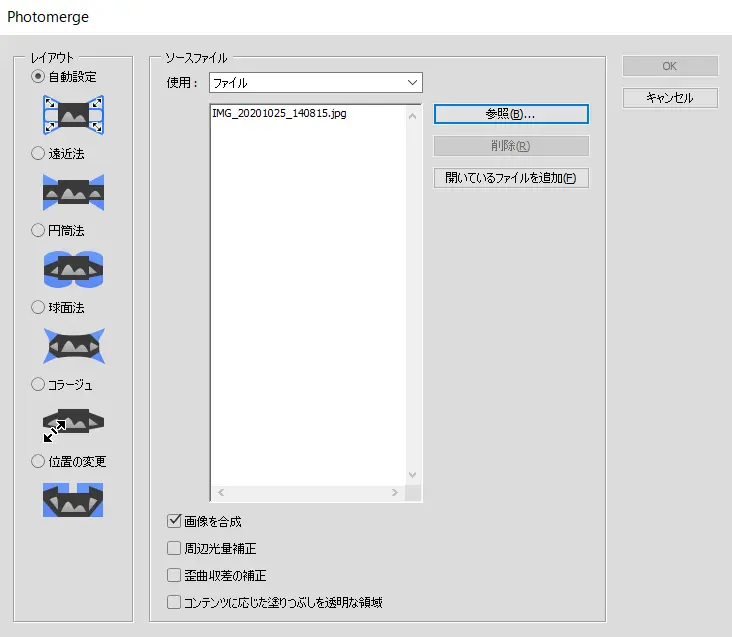
今回はPhotoshopの自動バッチ処理(Photomerge コマンド)を使用して写真をつなぎ合わせて編集し、パノラマ画像を作成する事ができるらしい。
知らなかった。
「ファイル」→「自動処理」→「Photomerge」で起動する。
ファイル選択がドラッグとか使えないので一枚ずつ選択しないといけない。最新のPhotoshopではサポートしているかも。
今回は水平なパノラマだけど「球面」もできそうなオプションにみえる。
パノラマ表示
何度か作成したことがあるけど、今回はPanolens.jsを使った。
Panolens.jsはパノラマを作ることができるフレームワーク。
Three.jsを元に作っている。
これはライブラリを呼び出して使うだけ。
【panorama.js】
|
1 2 3 4 5 6 7 |
var container, panorama, viewer; container = document.querySelector('#container'); panorama = new PANOLENS.ImagePanorama('https://nehori.com/nikki/2021/chiba_panorama.webp'); viewer = new PANOLENS.Viewer({container: container}); viewer.add(panorama); |
【style.css】
|
1 2 3 4 |
#container { width: 100%; height: 100%; } |
【html】
|
1 2 3 4 5 6 |
<link rel=stylesheet href="style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/105/three.js"></script> <script src="https://cdn.jsdelivr.net/npm/panolens@0.11.0/build/panolens.min.js"></script> <div id="container"></div> <script src="panorama.js"></script> |
これで完成。
なおPANOLENS.Viewerのオプションは色々とある。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
const panoramaViewer = (element, image) => { //パノラマ画像を表示する要素 let el = document.querySelector(element); //パノラマ画像 let panorama = new PANOLENS.ImagePanorama(image); //ビューワ生成 let viewer = new PANOLENS.Viewer({ container: el, cameraFov: 100, //カメラ視野 autoRotate: true, //自動回転オン autoRotateSpeed: 0.1, //回転スピード autoRotateActivationDuration: 5 //回転を動かす期間 controlBar: true, // コントロールバーのオンオフ controlButtons: ['fullscreen', 'setting', 'video'], // コントロールバーに表示するボタン ['fullscreen', 'setting', 'video'] から選べる autoHideControlBar: false, // コントロールバーを自動的に隠す autoHideInfospot: true, // infospot(情報表示ボタン)を自動的に隠す horizontalView: false, // 水平にのみドラッグ cameraFov: 60, // FOV(画角・度数法) reverseDragging: false, // ドラッグ方向を反転 enableReticle: false, // スマホVR向けに照準を表示 dwellTime: 1500, // 照準で選択するまでの時間(ミリ秒) autoReticleSelect: true, // 照準で上記の時間を超えた際に自動選択するか viewIndicator: false, // 左上にビュー角度インジケーターを表示 indicatorSize: 30, // ビュー角度インジケーターのサイズ output: 'console' // infospot のポジション出力先。 'console' と 'overlay' が選べる }); //ビューワにパノラマ画像を追加 viewer.add(panorama); }; |
ほとんど他サイトの丸パクリ情報だけどね。
ジャイロセンサー対応
物体の傾きや回転を検知する「ジャイロセンサー」。
スマートフォンやゲーム機のコントローラに内蔵され、いまやデジタル機器全般に欠かせない存在。
モバイル OS では「センサーモード」をデフォルトでONにするには次のように書く。
|
1 2 3 4 |
var ua = navigator.userAgent; if (ua.indexOf('iPhone') > 0 || ua.indexOf('Android') > 0 || ua.indexOf('iPad') > 0) { viewer.toggleNextControl(); } |
Panolens.jsというか Three.jsの機能なのかな。
最新のiOSだと動きがオカシイらしいがAndroidでは動く、面白い!
ホットスポットを追加
「手洗い場」や「千葉ポートタワー」を「i」を選択すると表示できるようにした。
Panolensには、Ctrlを押しっぱなしにするとマウスカーソル位置のワールド座標を表示する機能がある。
この機能を有効化するには、Viewerオブジェクト作成時にoutputオプションを指定する。
|
1 |
var viewer = new PANOLENS.Viewer({output: 'overlay'}); |
これで、座標が分かれば追加してあげる。
|
1 2 3 4 |
//Infospot(ホットスポットのインスタンスを作成) var infospot1 = new PANOLENS.Infospot(); infospot1.position.set(3000, 1500, -4000); infospot1.addHoverText('千葉ポートタワー'); |
外部JSスクリプトに引数を渡す
このビューアーを再利用するためにスクリプト(JS)上に直接URLを記載したくない。
CGIなどへパラメータを渡すようにURLパラメータから取得できないかと調べたらできるようだ。
【html】
|
1 |
<script src="https://nehori.com/nikki/2021/panorama.js?url=https://nehori.com/nikki/2021/chiba_panorama.webp"></script> |
【panorama.js】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var container, panorama, viewer; function GetScriptParams() { var scripts = document.getElementsByTagName( 'script' ); var src = scripts[ scripts.length - 1 ].src; var query = src.substring( src.indexOf( '?' ) + 1 ); var parameters = query.split( '&' ); // URLクエリを分解して取得する var result = new Object(); for( var i = 0; i < parameters.length; i++ ) { var element = parameters[ i ].split( '=' ); var paramName = decodeURIComponent( element[ 0 ] ); var paramValue = decodeURIComponent( element[ 1 ] ); result[ paramName ] = paramValue; } return result; } var result = GetScriptParams(); container = document.querySelector('container2'); panorama = new PANOLENS.ImagePanorama(result["url"]); viewer = new PANOLENS.Viewer({container: container}); viewer.add(panorama); |
外部HTMLファイルに引数を渡してJSに渡す
WordPressから呼び出すにはPHPかCGIをiframeから呼び出して引数を与えるのが良いかもしれない。
JavaScriptのinnerHMLでは「Invalid or unexpected token」が出て正しく動作しなかった。
理由調査はまた今度。
まとめ
文章力のある人はボウズでも釣りだけで面白日記を書けるのかもしれない。
でも僕のような文章力では、何かの記事とハイブリットにしないと書き上げれない。
文章力はないけど、自分が読み返すような小ネタは入れておきたい。
というちっぽけなプライドが邪魔をして、こんな日記が仕上がった。
こんな日記書くから検索でヒットせずアクセス数が伸びないんだよ!
ごもっとも。
「釣り Panolens.js」
だと、きっと一番トップにヒットするよ。
多分一生に一人もいないだろうね。