新型コロナウイルスの影響で、小学校は段階的に開校のようです。
WordPressなどにSNSのシェアなどで使用する「OGPタグ」「Twitterタグ」を設定する人は多いかと思います。
とは言え、メモ帳ベースで書いているページでは、これらの設定を自動で行うのは面倒なので放置していました。
ただ、久しぶりにツイートやFacebookを見てみると、Twitterカードが表示されていると目立つのでアクセスが増えそうです。
OGPとは
Open Graph Protcolの略称で、FacebookやTwitter、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
一般的な書き方
基本的には次のように記載すれば表示されるはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!--facebook & その他SNSの設定--> <meta property="og:title" content="サンプルサイト" /> <meta property="og:type" content="article(投稿時のタイプ)" /> <meta property="og:description" content="ここには説明文が入ります。" /> <meta property="og:url" content="サイトのURL" /> <meta property="og:image" content="画像のパスを載せてください。(絶対パス推奨)" /> <meta property="og:site_name" content="サイトの名前" /> <meta property="fb:app_id" content="App-ID" /> <!--twitterの設定--> <meta name="twitter:card" content="summary(Twitterカードのタイプを入力してください)" /> <meta name="twitter:site" content="サイトのURL" /> <meta name="twitter:image" content="画像のパスを載せてください。(絶対パス推奨)" /> <meta name="twitter:title" content="サイトの名前" /> <meta name="twitter:description" content="Twitter用の説明文が入ります。" /> |
ですが、画像が表示されない事がありました。
この際なので、各記載項目を確認してみます。
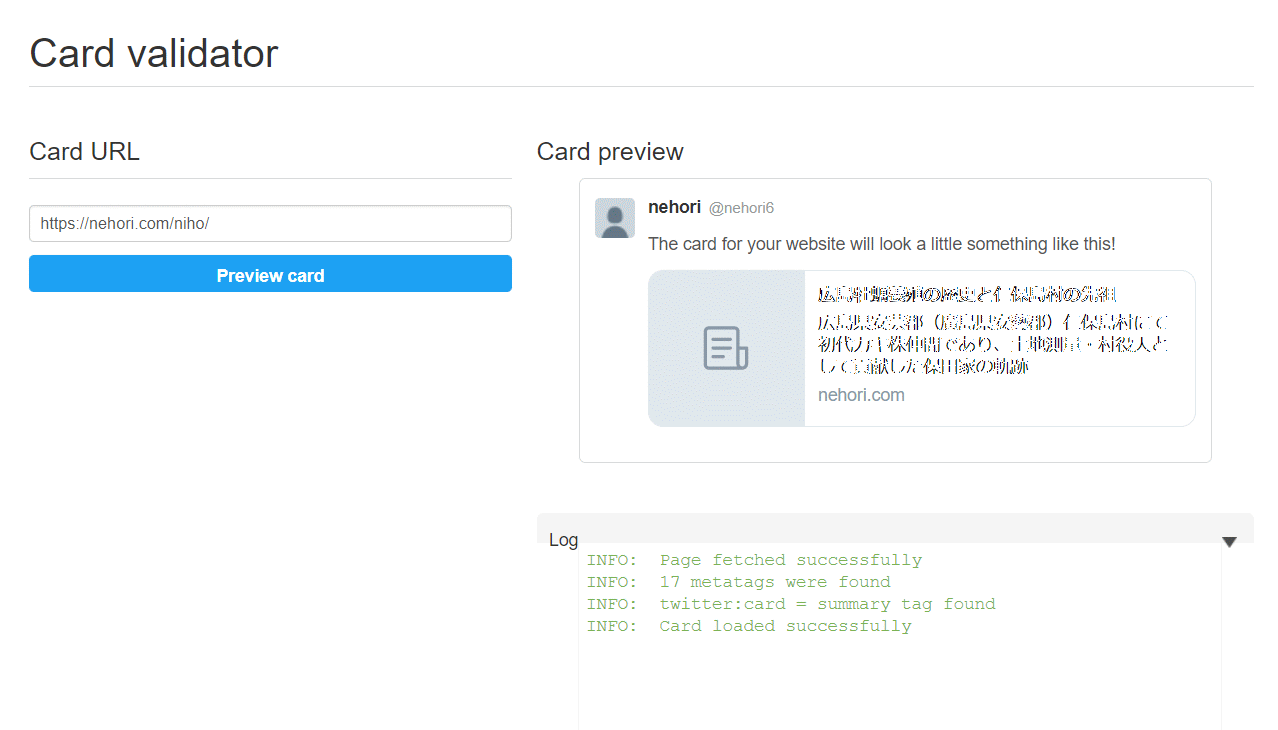
「Card Validator」というツールを使えば、サイトのURLを入力し、正しくTwitterが読み込めているか確認できます。

また、ツイッターに残っているキャッシュを更新してくれます。
Logを見るとエラーは出ていないにも関わらず画像が表示されない場合は、多くの場合次の点が問題です。
- 画像のパスが間違っている(そもそも画像が表示されない)
- セキュリティの設定などで外部からの(Twitterなど)アクセスを弾いている
- 別ドメインの画像を記載している
なお、サーバーにGZIP設定していても特に問題ありません。
Twitterカードが読み込むOGPが正しく設定されていないと「Unable to render Card preview」というエラーが表示されます。
詳しい原因はログに出力された内容をチェックして判断していきます。
サイトのURL(twitter:site)
カードフッターで使用されるウェブサイト名です。
サイトの名前(twitter:title)
ページのタイトルです。
通常とTwitter用で表示内容を変える場合は設定します。通常と同じ内容でよければ設定不要です。
説明文(twitter:description)
サイトのディスクリプション(説明)を記載します。
文字数制限はありませんが、概ね90文字程度が推奨されています。
カードのタイプ(twitter:card)
Twitterカードのタイプを入力します。
実装できるTwitterカードは4種類です。
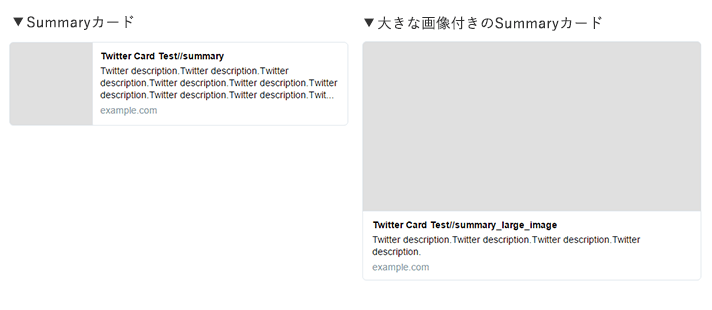
- 要約カード(summary)
- 大きな画像を持つ要約カード(summary_large_image)
- Appカード
- Playerカード
画像のパス(twitter:image)
Webサイトでよく使われている 要約カード(summary)と、大きな画像を持つ要約カード(summary_large_image)で指定できる画像の条件は次の通りです。
summaryの画像条件
- 最小サイズ:144 × 144 ピクセル
- 最大サイズ:4096 × 4096 ピクセル
- 最大画像サイズ:5MB
- 対応画像フォーマット:JPG、PNG、WEBP、GIF(SVGは未サポート)
大きな画像を持つsummary_large_imageの画像条件
- 最小サイズ:300 × 157 ピクセル
- 最大サイズ:4096 × 4096 ピクセル
- 最大画像サイズ:5MB
- 対応画像フォーマット:JPG、PNG、WEBP、GIF(SVGは未サポート)
Twitter同様に「Open Graph オブジェクトデバッガー(Facebook OGP debug tool)」というツールを使って、デバッグが可能です。
またFacebook上に残っているキャッシュを更新することも可能です。

例えば、あるページはキャッシュが2014年でした・・・・6年間一度もFacebookで話題にならなかった・・・ということなのかな。
URLを入力してデバッグをクリックすれば問題点を指摘してくれるので分かりやすいです。
ページタイプ(og:type)
ページの種類を指定します。このタイプを設定することにより、SNS上での表示形式が変わってきます。
TOPページの場合は「website」、WEBサイト上の記事ページなど、TOPページ以外には「article」を指定します。
- トップページに「website」
- ブログに「blog」
- 下層ページに「article」
音楽や動画の指定もあるので、コンテンツに応じて設定するとよりよいです。
ページタイトル(og:title)
ページの名前を記載します。
一般的にはサイトのタイトルと同じ内容を設定しますが、サイト名などのブランド情報を含まないタイトルを20文字以内で設定することが好ましいとされています。
サイトの名前(og:site_name)
サイトの名前を記載します。
ページの名前と間違いやすいので気をつけてください。
サイトの画像(og:image)
- 大画像表示にしたい場合 600 x 315
- 高解像度端末に対応させる場合 1200 x 630
- 小さな画像での表示でよい場合 200 x 200
なお、ファイルサイズ: 8MB 以下です。
また、エンコーディング: gzip / deflate をサポートしています。
なお、OGPを表示する際の画像比率には世界基準のような物は存在せず、LINE と typetalk では勝手に指定したサイズにトリミング(切り取り)されてしまいます。
fb:app_id
FacebookのApp IDを記載します。
Facebookならではの情報を取得することができます。
- いいね!ボタンのクリック数
- いいね!を押されて生成された記事の表示回数、クリック数
- 送信ボタンのクリック数、他 ※LikeボタンでSendオプション付けてる場合
- コメント機能使ってる場合は、その件数やFacebook内での電波数、反応数など
「Facebookインサイト」より自分が管理しているFacebookページ、Facebookアプリ、そして自分が管理人であるウェブサイトのインサイト情報を確認できます。

App IDの取得は面倒ですが、Facebookインサイト(解析機能)が使えるようになるのでおすすめです。
「fb:admins」というタイプもありますが、個人のFacebookアカウントに結びついてしまうので、企業利用では「fb:app_id」の方がベターです。
まとめ
Twitter と Facebook の両方に対応させるには 600 x 315 以上(横幅が 600 )を指定するのが良さそうです。
高解像度端末に対応させたい場合は倍の 1200 x 630 以上がお勧めです。
私の設定は400x300pxでまだ小さいな・・・・。