この2ヶ月間で「ランキング出力のOAuth 2.0対応」「Yahooコメントランキングのユーザ要求対応」「モバイルサイト対応」「税金・年収のシミュレータ」など3年間ぐらい更新したかった内容を更新することができた。
そして大詰めを迎え「Bootswatchを使った2rowデザイン」と「サイトの軽量化」に手をつけた。
新デザイン対応&軽量化検討
私が学生時代から作成しているサイトは未だに、テキストパットを利用してデザイン・構成を自作している。
サイトを作成開始したのは1999年。
今は2015年。スマートフォンでサイトを見ることがパソコンのシェアを超え、レスポンシブデザインやマテリアルデザインが流行し始めました。
- モバイルファースト
- レスポンシブデザインの進化
- フラットデザインの継続
- マテリアル・デザインの増加
こうなってくると、自作でデザインを作成し続けるのは大変すぎる。
そして、いつの間にか色々なデザインが流行し「CSSフレームワーク」などを利用してサイト作成するのが当たり前になっている。
Twitter社は、数年前に「Twitter Bootstrap」をリリースしており、現在は3.1。
Google社も今月、マテリアルデザイン仕様のWebサイトを構築するためのツールキット「Material Design Lite」を公開したとのこと。
先月より「Bootstrap」を使ってのマテリアルデザイン/レスポンシブデザインの検討中に「Material Design Lite」が出てきたのは想定外だが、まずは今年は「Bootstrap」を使ってのサイト最適化を検討することに決めました。
Bootswatch
「Bootstrap」を使えば、次の機能をまとめて導入できる。
- HTML5
- CSS3
- 12カラムグリッドシステム
- フラットデザイン
- タッチパネル操作への配慮
- カルーセルスライダー等
- UIパーツライブラリー
- jQuery
- LESS
- JavaScriptライブラリ
- 便利なLESSのMixinライブラリ
- clearfixなど
デザイナー目線では既に色々と揃ってるものをカスタマイズするだけで,サイトが1つできあがるのがメリット。
でも、ここ最近は「Bootstrap臭」という言葉とともに「似たようなサイトになる」など disりが増えている。
なので「Bootswatch」を利用することで出来る限り、それを回避する。
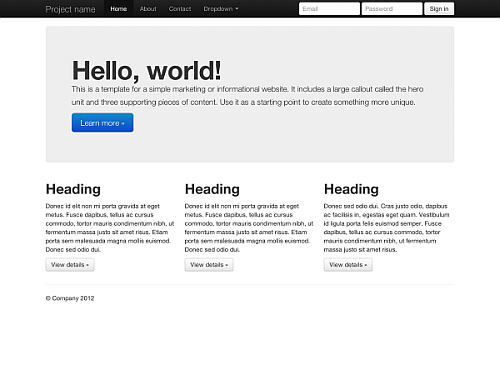
「Bootswatch」はbootstrapのテンプレートのギャラリーのサービス。そして、それを使って「2row画面」を作成した。
Zepto
「Bootswatch」「Bootstrap」を使うと、阿呆みたいにロードファイルのサイズが増えてしまう。
そこに加えて「jQuery」をロードすることになり、サイトの表示速度が恐ろしく遅くなってしまった・・・。
なので「jQuery」より軽いJSライブラリを探したところ「jQuery」と互換性がある「zepto」を見つけた。
- 「jquery-1.10.2.min.js」のファイルサイズは「32.4 kB」
- 「zepto.min.js」のファイルサイズは「9.6 kB」
ただし、bootstrap.jsはjQueryありきで書かれている箇所があるので、次のようにグローバルのjQueryをZeptoで上書きする。
if(!window.jQuery) {
Zepto.browser = {webkit: true};
window.jQuery = Zepto;
}
その他
Google のウェブ パフォーマンス ツール「PageSpeed Insights」を使えば、スクロールせずに見えるコンテンツのレンダリングを優先して設計することができる。
Gzip圧縮を有効化したり、CCS/JSの読み込みタイミングを変更したり、動的な読み込みを静的に変更したりして、スコア「74/100」。
パソコンで見た場合のスコアは「82/100」。
キャッシュを有効にすれば、さらに上位は目指せるけどJS/CSSを頻繁に変更中なので、これで十分。
「Pingdom Website Speed Test」のサイトの結果は次のとおり。
他の人が呟いたtwitter表示も静的なものに変換した。これで少し軽くなった。
でも回線が遅いと、まだ広告表示が遅すぎる・・・。
「bootstrap.min.css」が19.5Kあるし、CSSの最適化(不要な部分の削除)が必要かもしれないなぁ・・・。